This method requires a little more work and is recommended for users already using W3 Total Cache plugin on their website.
First you will need to install and activate the W3 Total Cache plugin. If you need help, then see our guide on how to install and setup W3 Total Cache for Beginners.
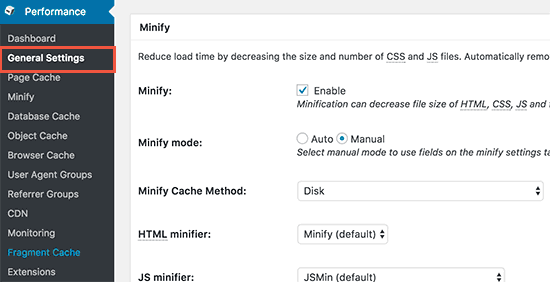
Next, you need to visit Performance » General Settings page and scroll down to Minify section.

First you need to check ‘Enable’ next to Minify option and then select ‘Manual’ for minify mode option.
Click on the save all settings button to store your settings.
Next, you need to add the scripts and CSS that you want to minify.
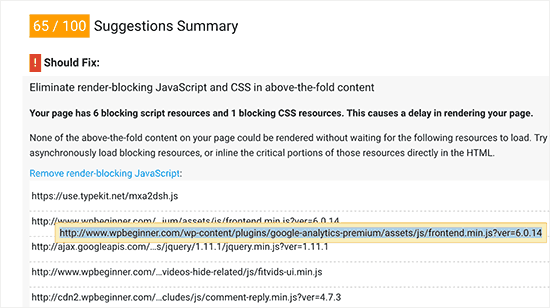
You can get the URLs of all the scripts and stylesheets that are render blocking from Google PageSpeed Insights tool.
Under the suggestions where it says: ‘Eliminate render-blocking JavaScript and CSS in above-the-fold content’, click on ‘Show how to fix’. It will show you the list of scripts and stylesheets.

Take your mouse over to a script and it will show you the full URL. You can select this URL and then use your keyboard’s CTRL+C (Command+C on Mac) keys to copy the URL.
Now head over to your WordPress admin area and go to Performance » Minify page.
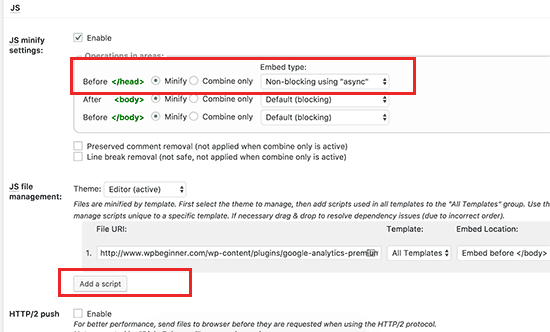
First you need to add JavaScript files that you want to be minified. Scroll down to JS section and then under the ‘Operations in areas’ set the embed type to ‘Non-blocking async’ for the <head> section.

Next, you need to click on the ‘Add script’ button and then start adding script URLs that you copied from Google PageSpeed tool.
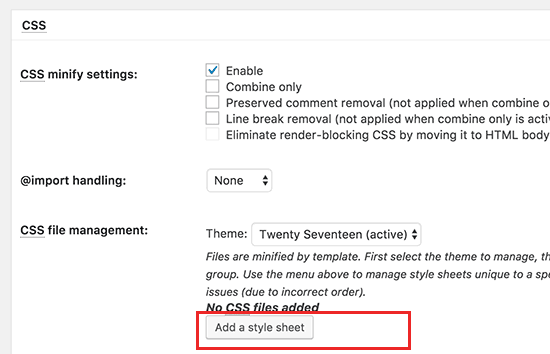
Once you are done, scroll down to CSS section and then click on the ‘Add a stylesheet’ button. Now start adding stylesheet URLs you copied from Google PageSpeed tool.

Now click on the ‘Save settings and purge cache’ button to store your settings.
Visit the Google PageSpeed tool and test your website again.
Make sure that you also test your website thoroughly to see that everything is working fine.
